
Este artículo fue publicado originalmente en ArchSmarter.
ArchDaily publicó recientemente un interesante artículo sobre el uso de GIF animados de dibujos arquitectónicos. El artículo tenía algunos buenos ejemplos, pero se quedó corto en detalles de realmente cómo hacer estas imágenes.
Tenía curiosidad de cómo crear GIF animados usando Revit así que investigué sobre el proceso. Resulta que es bastante fácil, siempre y cuando seas sistemático al crear tus vistas y tengas acceso a un software de edición fotográfica como Photoshop. ¿Quieres hacerlo por tu cuenta? Sigue los pasos a continuación para crear tus propios GIF animados en Revit.
Paso 1 - Crea vistas en Revit
Los GIF animados funcionan mejor cuando se utiliza un mismo punto de vista y cambias algo dentro de ésta, como la visibilidad de los elementos o el plano de corte de una caja de sección. Para este ejemplo, voy a cambiar el plano de corte de la caja de sección, por lo que mi GIF animará el movimiento de la sección a través del edificio.
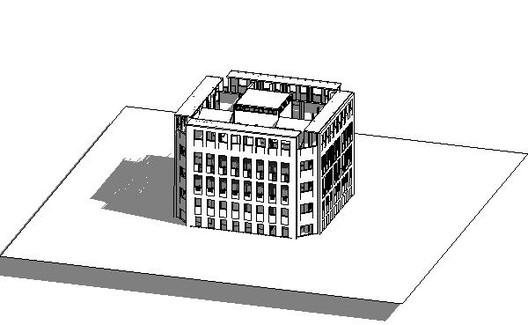
Para empezar, se crea la vista 3D y enciendes la caja de sección. Este es mi vista de partida, así que asegúrate de que el cuadro de sección no está cortando el edificio. Nombro este punto de vista con el sufijo "_01". También se crea una nueva plantilla de vista 3D y añado a este punto de vista. Voy a utilizar esta plantilla para controlar la visibilidad de la caja de sección en todas las vistas de la animación.

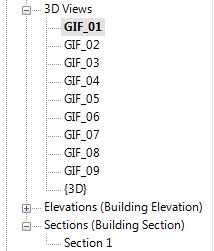
Una vez hecho esto, duplica la vista, mueve el cuadro de la sección hacia el edificio unos 6 metros y cambia el nombre de la vista con el sufijo "02".

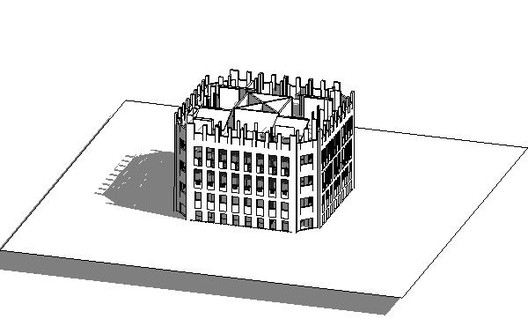
Sigo este proceso de duplicación de la vista, moviendo la caja de sección y cambiando el nombre de la vista hasta que la sección de la caja ha pasado a través de todo el edificio.

Trate de usar al menos 8 a 10 imágenes. Mientras más imágenes, más continua será la animación.
Una vez que has creado todas las vistas, puedes editar la plantilla de vista y desactivar el cuadro de sección.
Paso 2 - Exportar las imágenes
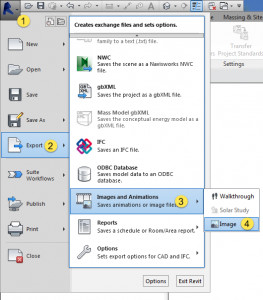
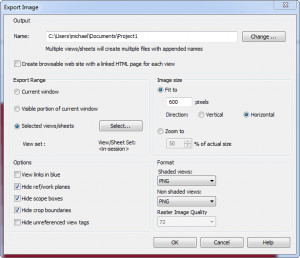
Ahora que tiene todas las imágenes creadas, continúa por exportarlas mediante el diálogo "Exportar imagen". Anda al botón de Revit, selecciona "Imágenes y Animaciones", luego elige "Exportar" y, por último, "Imagen". Esto abrirá el cuadro de diálogo "Exportar imagen".

En el cuadro de diálogo "Exportar imagen", selecciona las vistas a exportar en la sección "Intervalo de exportación". Me gusta usar los archivos PNG, por lo que en la sección "Formato", selecciono PNG en "vistas sombreadas" y "no vistas sombreadas." Además, ajusto el tamaño de la imagen para las imágenes en la sección "Tamaño de imagen". Me gusta usar 600 píxeles horizontales en los archivos de GIF animados.

Selecciona la carpeta de salida y a continuación haz clic en "OK" para exportar las imágenes.
Paso 3 - Carga las imágenes en Photoshop
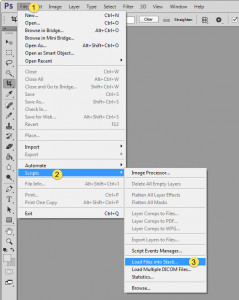
Ahora que tenemos los archivos de imagen para nuestra animación, tenemos que ponerlos en el archivo GIF y animarlos. Para ello, vamos a utilizar Photoshop. El primer paso consiste en cargar los archivos de imagen como capas individuales utilizando "Cargar archivos apilados". Para acceder a la secuencia de comandos, anda a Archivo> Scripts> Load Files into Stack.

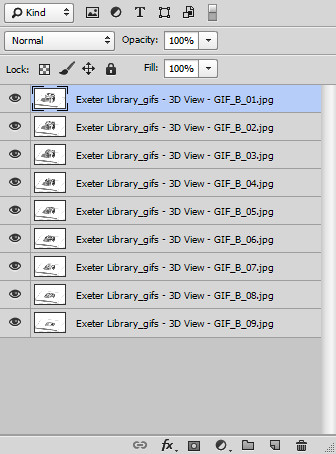
Cada imagen aparecerá como una capa individual en el cuadro de diálogo "Capas", tal como se muestra a continuación.

Paso 4 - Abre Timeline
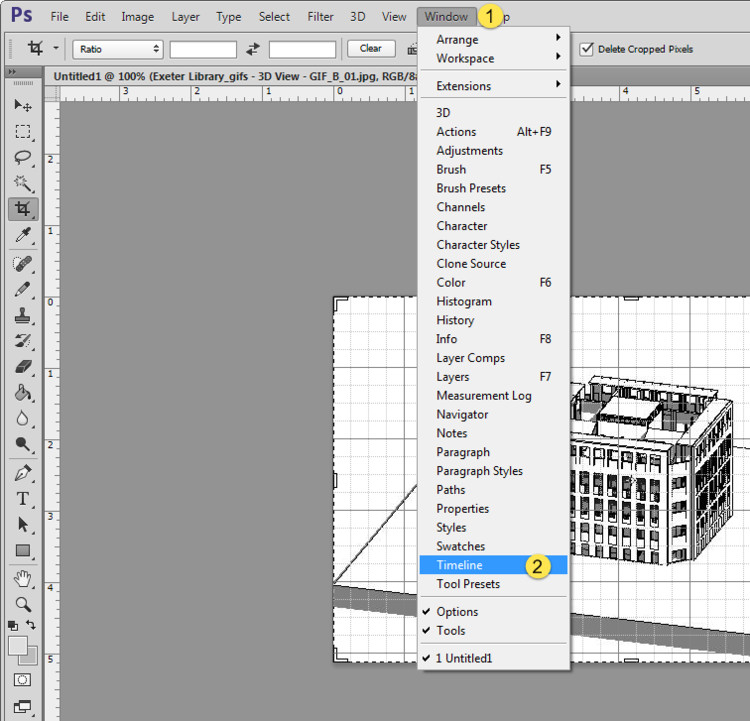
Photoshop tiene una entretenida característica que te permite manipular una imagen en el tiempo. Vamos a usar esto para crear el GIF animado. Para abrir la ventana de Timeline, anda a Ventana> Timeline. Esto abrirá la ventana en la parte inferior de la pantalla.

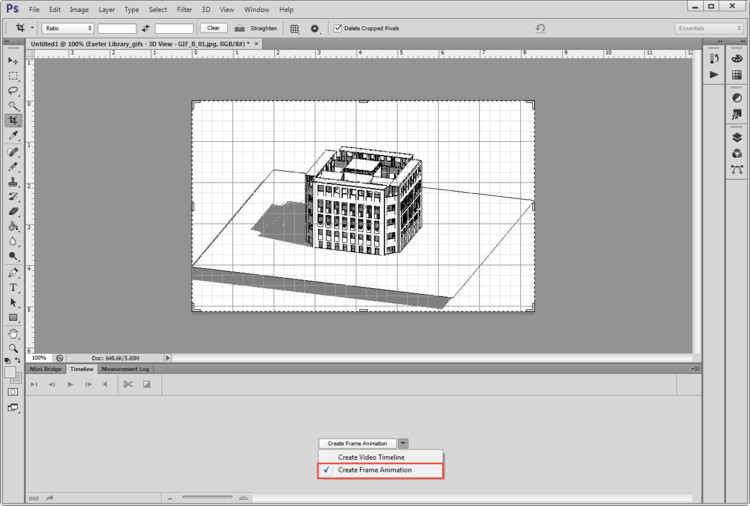
Con la ventana de Timeline abierta, haz clic en el botón "Crear animación de fotograma", como se muestra a continuación. Si no ves el botón "Crear animación fotograma", no te preocupes. Sólo continúa al siguiente paso.

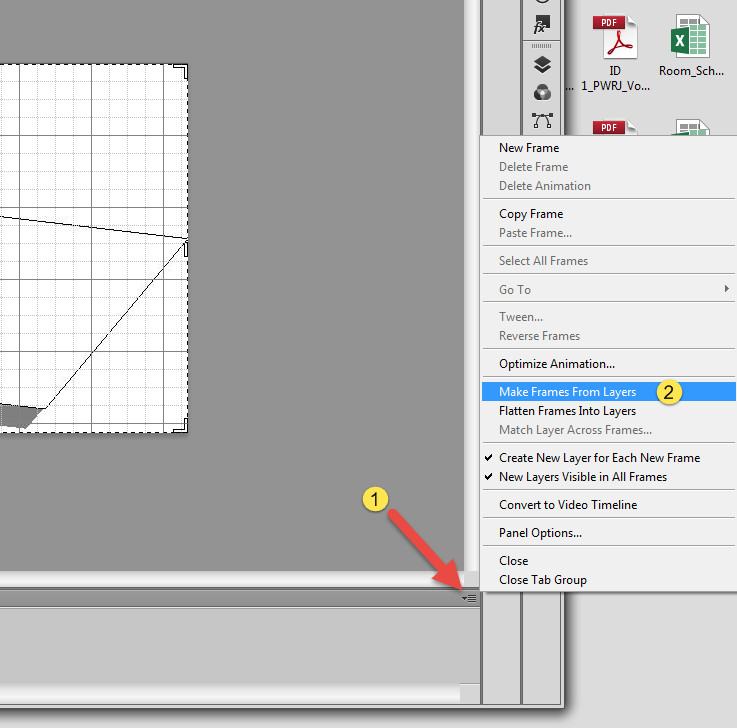
Una vez que hayas hecho esto, haz clic en el botón en la parte derecha de la ventana del menú de Timeline y selecciona "Crear cuadros a partir de capas". Esto importará todas las capas al Timeline.

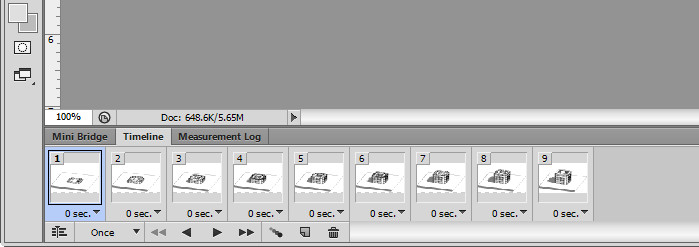
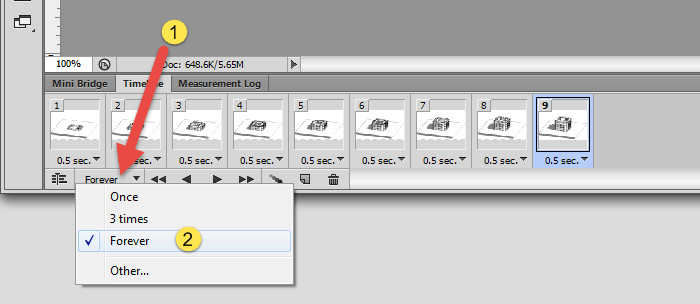
Las imágenes individuales que importamos como capas formarán los cuadros clave de nuestra animación tal como se muestran en la imagen de abajo.

Paso 5 - Configurar los parámetros de la animación
Ahora que tenemos todos los marcos de nuestra animación, podemos especificar el intervalo entre cada período de tiempo, así como cuántas veces se debería repetir la animación.
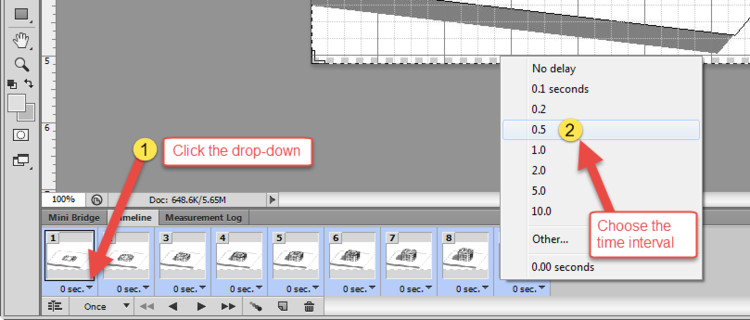
En primer lugar, shift-clic y resalta todos los fotogramas de la línea de tiempo. Una vez que tengas todos ellos seleccionados, haz clic en el "0 seg." desplegable en una de las imágenes y elige el intervalo. Me gusta 0,5 segundos, pero deberías experimentar para ver qué funciona mejor para tu animación.

A continuación, selecciona cuántas veces se debería repetir la animación. Me gustan mis GIF animados de un continuo infinito, de modo que selecciono la opción "para siempre" como se ve en la imagen de abajo.

Para probar tu animación, haz clic en el botón "Reproducir" en la parte inferior de la ventana de Timeline. Esto pasará a través de todas las imágenes en su animación.
Paso 6 - Exportar a GIF
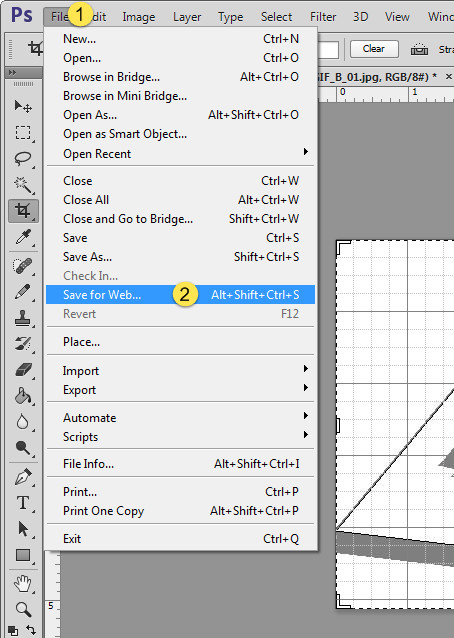
Nuestro GIF animado está listo. Sólo tenemos que exportar el archivo. Ir a Archivo> Guardar para Web para abrir el cuadro de diálogo "Guardar para Web".

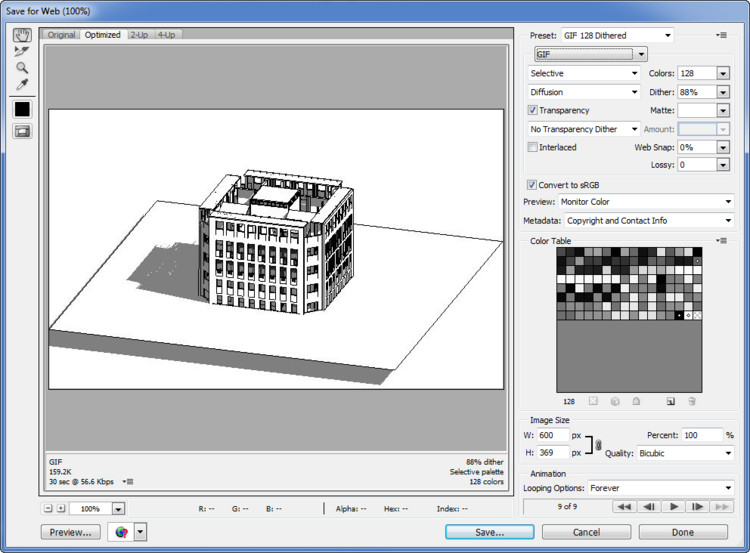
En el cuadro de diálogo "Guardar para Web", elige las opciones de GIF. Yo suelo elegir las características "GIF 128 Dithered" en la parte superior derecha del cuadro de diálogo. También se puede especificar el tamaño de la imagen final en la sección "Tamaño de imagen".

Una vez que todo se ve bien, haz clic en "Guardar" y especifica la ubicación en la que deseas guardar el archivo. Eso es todo!
Paso 7 - Ver tu GIF
Para ver el GIF, arrastra el archivo en el navegador web, como Chrome o Firefox. Se reproducirá la animación de forma automática.

Si deseas desplazarte por el archivo manualmente, abre el archivo GIF en un visor de imágenes, como Windows Live Photo Gallery.
Aquí hay otra animación del mismo modelo:

Conclusión
Los GIF animados son una forma simpática y fácil de crear diagramas de arquitectura más dinámicos. Siguiendo los pasos anteriores, se puede expresar rápidamente su intención de diseño en un formato muy compacto. Si una imagen vale más que mil palabras, un GIF animado vale al menos unas pocas docenas de fotos, ¿verdad?
¿Y tú? ¿Haz utilizado los archivos GIF animados en tu sitio web o en una presentación? Si es así, qué métodos utilizaste para crear los diagramas? Deja un comentario más abajo!


